Visual universe
Typefaces
Typefaces
Print typefaces
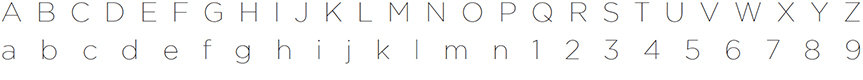
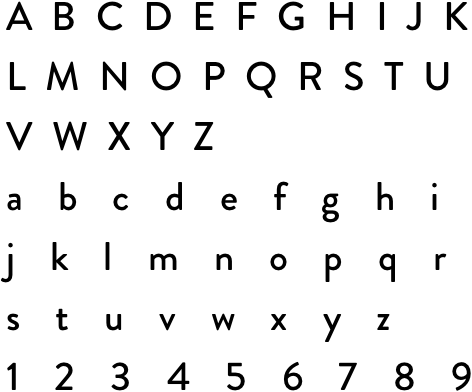
VERLAG

FOR TITLE AND BODY TEXT
The preferred typeface is Verlag.
Black


OTHER TYPE OF CHARACTER:
Bold


Book


Light


Extra Light


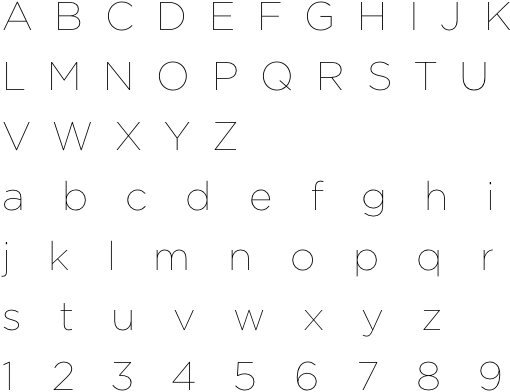
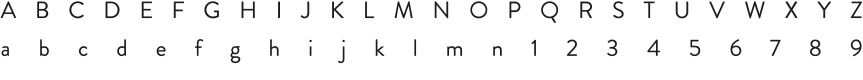
GOTHAM

FOR BODY TEXT
It is also possible to use the Gotham typefaces.
Black


Bold


Book


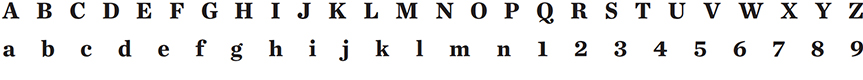
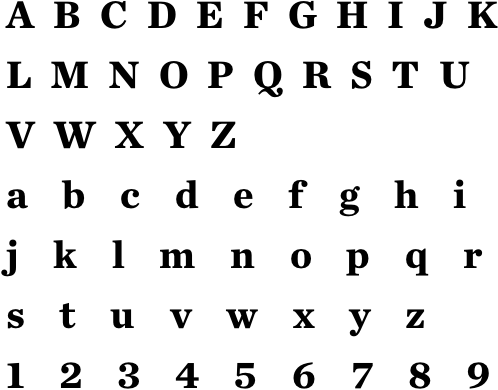
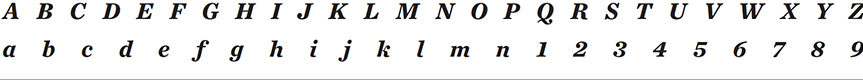
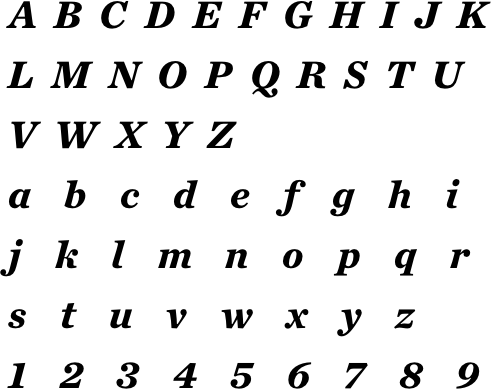
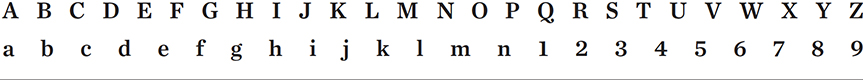
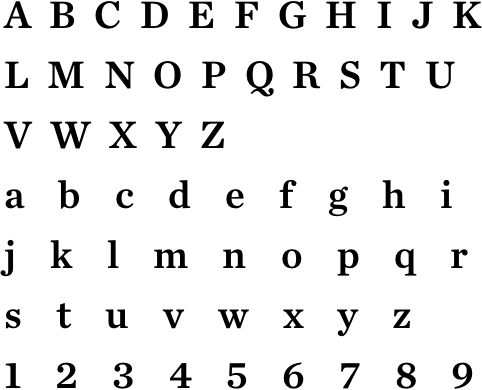
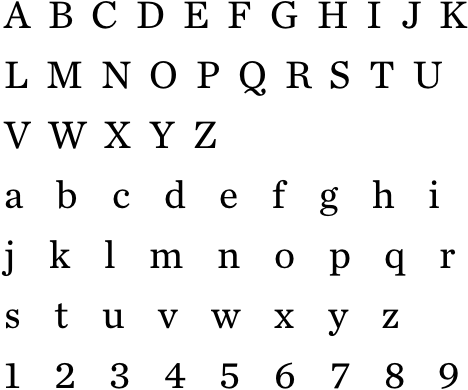
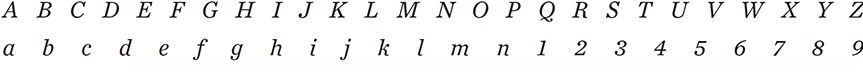
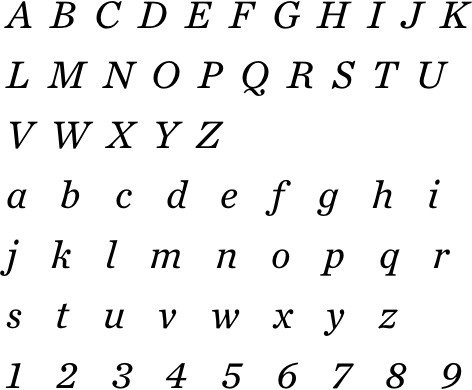
CHRONICLE

FOR BODY TEXT
As a serif typeface, it is also possible to use Chronicle instead of Verlag.
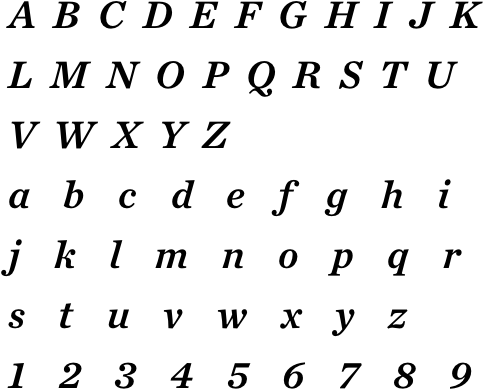
Bold


Bold italic


Semibold


Semibold italic


Roman


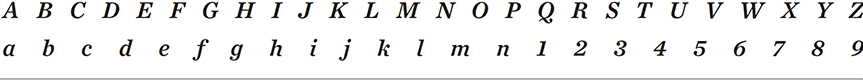
Italic


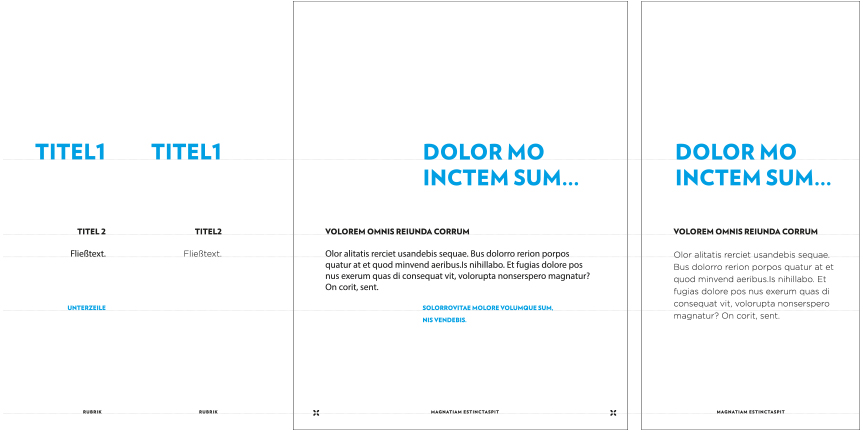
Examples of typeface interaction
Different typographies and writing styles should be used to better structure the content.
Putting the typefaces in order will promote optimal readability that can be adapted to each format.

Web typefaces
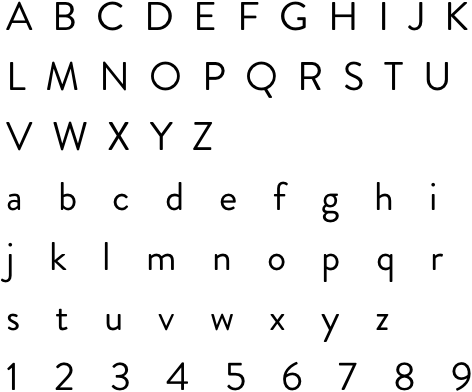
BRANDONGROTESQUE

Web typography for titles
Brandon Grotesque is the typeface to use for titles on the web.
Black


Bold


Medium


Regular


Italic


Light


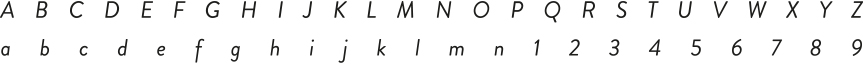
CALIBRI

Web typefaces for body text
Calibri is the typeface to use for body text on the web.
Bold


Regular